User Testing
In-person image preference/desirability testing
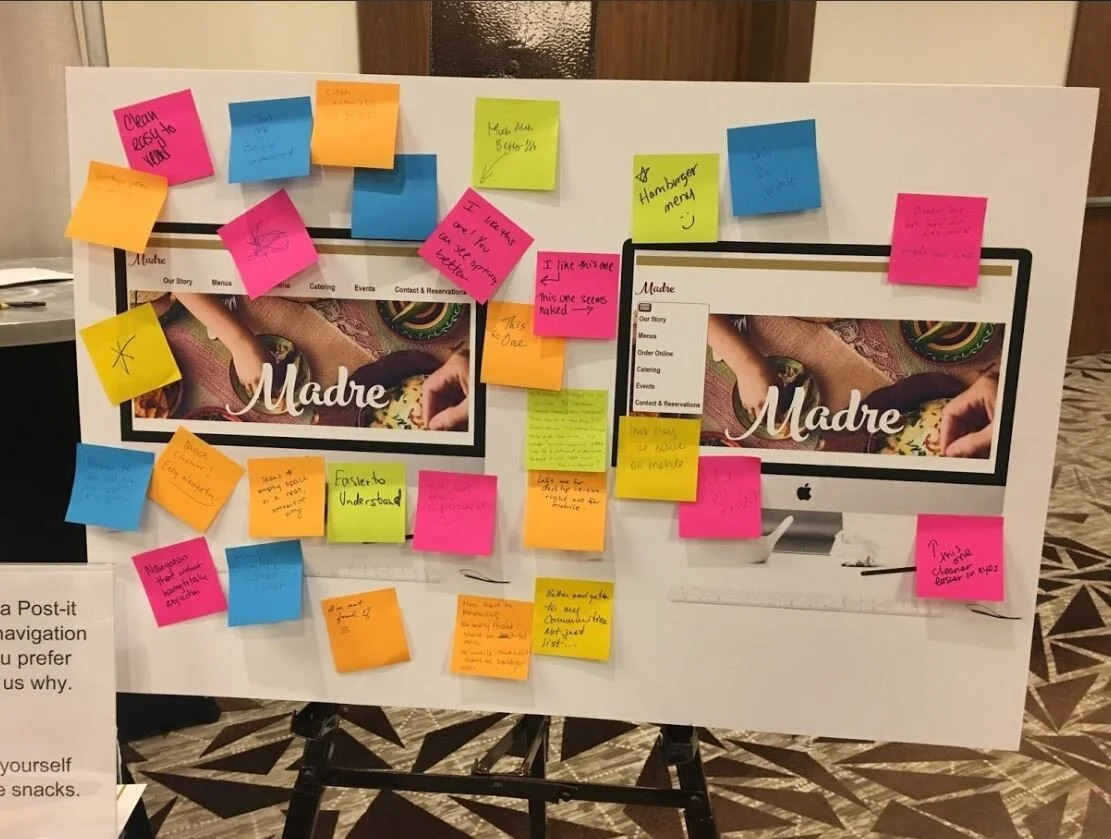
In this test, participants were asked to choose their preferred navigation menu layout. This was done to help determine the navigation menu layout for the newly engineered site.
Participants were asked to choose between horizontal and vertical layouts and to provide feedback on their choice via a Post-It note with a 'why' question. To avoid any biases or preferences for the current site, a generic restaurant website was used as the visual image for the test.
The results were analyzed by looking for consistent, strong preferences or comments that emerged around similar details and by limiting the testing to two alternatives to make it easier for users to make a choice.
First click testing
The first click test involves presenting a user with an image of a homepage and asking them to complete a task such as 'Where would you click to find information about X on this website?' The clicks are then measured and patterns are identified based on how many users selected the correct call to action (CTA) and how easy or difficult they found the task. This helps us understand how users interact with the website and identify areas for improvement.
Visual preference test
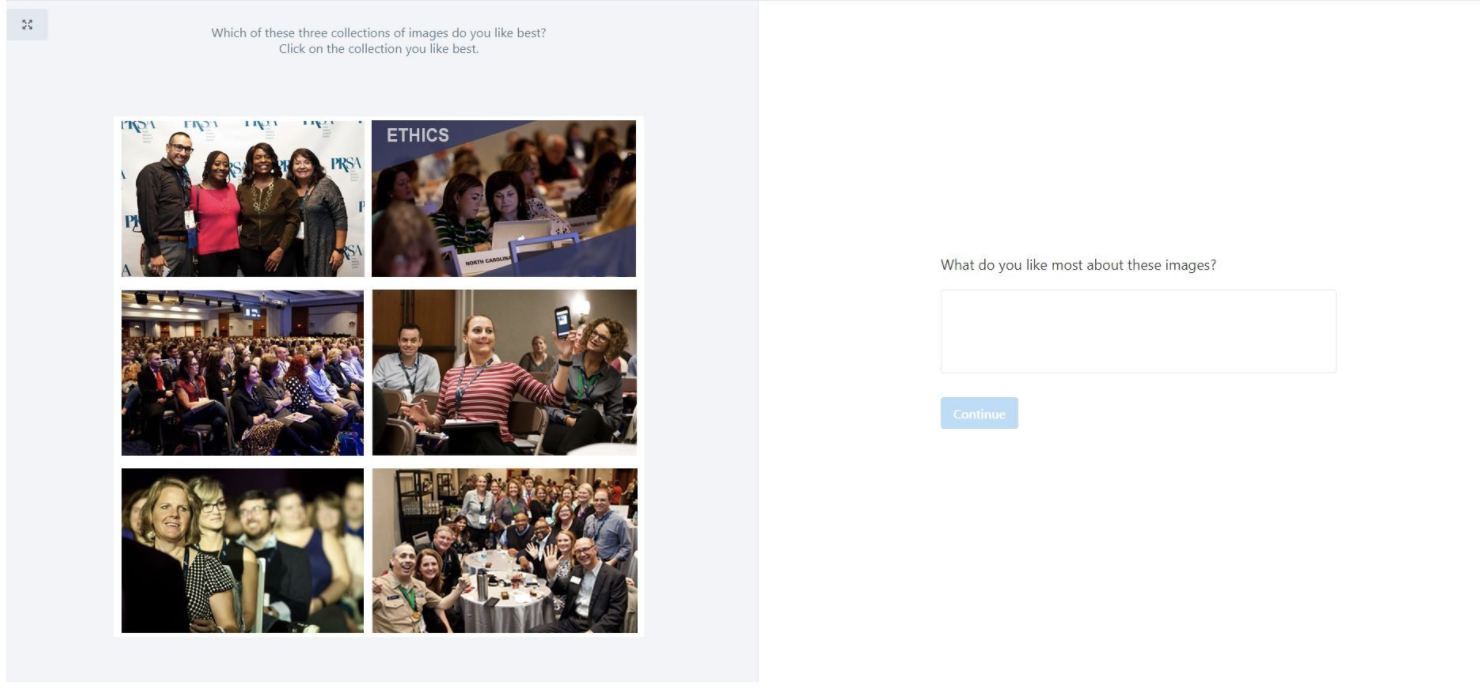
In this test, users were asked to choose their preferred group of images. This helps us determine which images to use on the newly designed site. It is best to keep the questions simple in preference tests like this. For example, users were asked to choose their preferred group of images and provide feedback on their choice with a 'why' question.
Since art preferences can often be irrational or influenced by personal tastes, we looked for consistent, strong preferences or comments that emerged and limited the testing to three alternatives to make it easier for users to make a choice. Giving users more options tends to spread their responses and creates a less clear picture.